How to Resize Images for Your Website
- Cat's Cove Communications

- Aug 26, 2021
- 1 min read
Did you know there is an optimal size for the pictures on your website? When you upload large images to your website, you could be bogging it down - big time. That means your site could take longer for people to load, which often results in less traffic and worse performance.
It’s important to shrink your pictures down to the right size for web browsers, and luckily there are sites that can help you do this in a pinch.
One of those sites is called Squoosh. Squoosh allows you to drag and drop your picture onto the screen then shrink. The best part is, the file size will be a lot smaller (sometimes 95% smaller!) but the image quality will look exactly the same.
Here's how you do it. Head on over to https://squoosh.app/

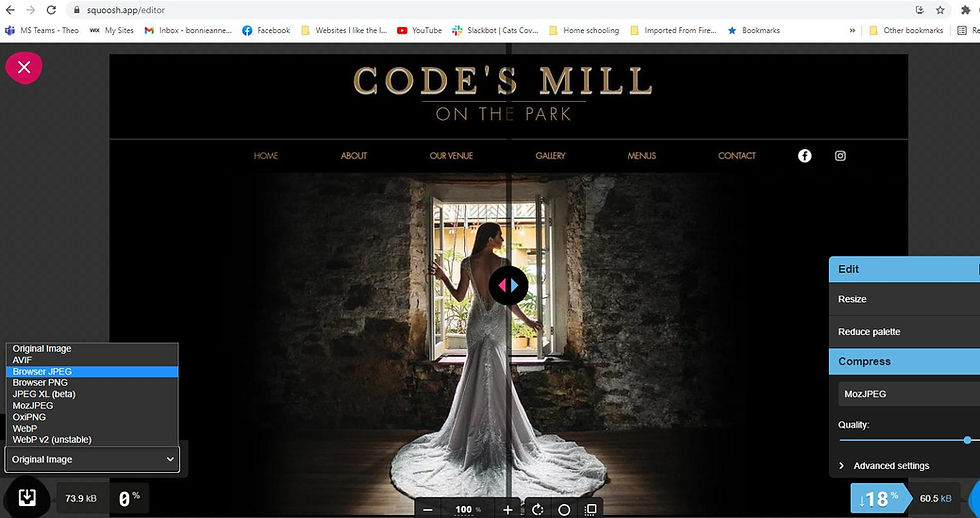
Once you're here, find a photo you want to shrink and drag and drop it on the Squoosh screen. I'm using a picture of a website we finished recently.

The picture will fill the screen, and you'll see options on the left and right bottom of the screen. If you click on the drop down menu on the left side you'll see several options. Choose Browser JPG to shrink your photo to a good size for websites.
Next click the big download button in the very bottom left hand corner. This will download the smaller image to your computer.

And that's it! Now your smaller, more browser friendly image is waiting in your downloads (or wherever your downloaded files go). Do this with every picture you add to your website to ensure that it stay fast and nimble.





Comments